イメージマップの作り方
当サイトにてワードプレスにてレスポンシブ対応なイメージマップ(クリッカブルマップ)を実装しました。いろいろな、WEBサイトの記事を参考に実装しています。実装の覚書及び参考記事として整理しています。
①レスポンシブ対応(画像の大きさに合わせて座標を再計算を行う)プラグイン「Responsive Image Maps」のインストール
②イメージマップの作成とカスタムHTMLの基本事項の記述
③イメージマップの詳細化と複数リンクの設定
レスポンシブ対応のプラグインのインストール
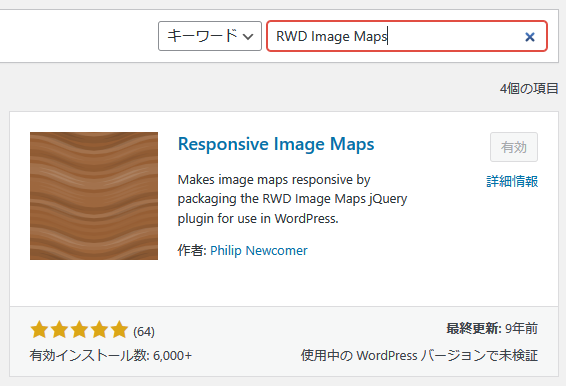
通常のプラグインの導入手順にてワードプレスのプラグインの新規プラグインの追加を選択し、「RWD Image Maps」にて検索し、インストールと有効化を行います。

イメージマップのベース作成とカスタムHTMLの基本事項の記述
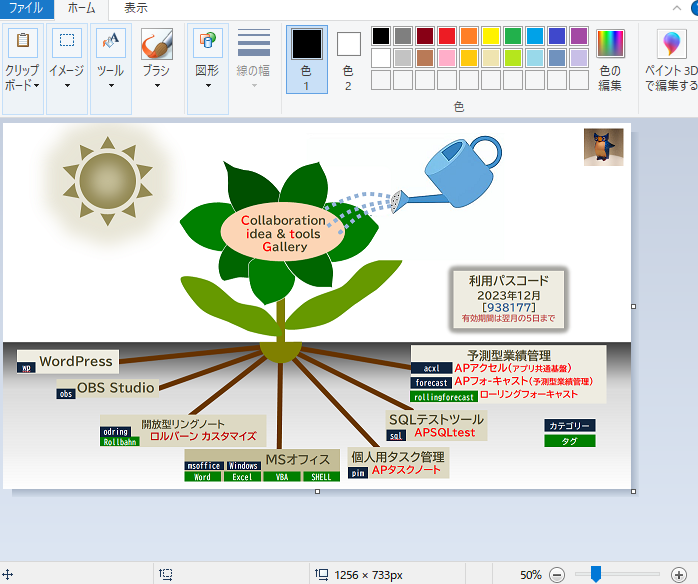
最初にパワーポイントにて、イメージマップのベースを作成し、[Windows]+[Shift]+[S]にてクリップボードに保存し、ペイントにてクリップボードの貼り付けを行い、PNG画像で「名前を付けて保存」を行います。保存した画像のピクセルを控えておきます。また、イメージマップをワードプレスのメディアライブラリーにアップロードします。

次に、イメージマップを表示するページにて、ブロックエディタの「カスタムHTML」を選択し、下記のコードを貼り付け、
メディアライブラリーの保存先のURLと画像のピクセル情報を更新し保存します。script以降の記述は変更不要です。
<img src="https:// ~ /image.png" usemap="#ImageMap" alt="" width="1256" height="733" />
<map name="ImageMap">
<area shape="rect" title="FCT" coords="819,447,1206,559" href="#AP_FCT" alt="" />
<area shape="rect" title="PASS" coords="903,296,1124,412" href="https:// ~ /passcode" alt="" />
</map>
<script>
$(document).ready(function(e){
$('img[ImageMap]').rwdImageMaps();
});
</script>イメージマップの詳細化と複数リンクの設定
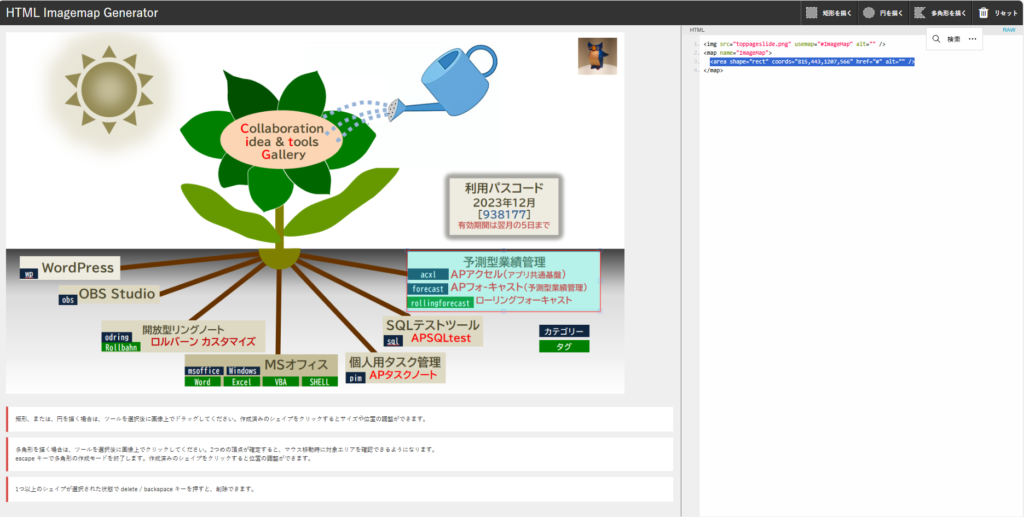
HTML Imagemap Generatorは、イメージマップのリンクさせたい画像の範囲を指定するHTMLコードを作成するジェネレーターです。
最初に、ワードプレスに使用するイメージマップをドラッグ&ドロップしてアップロードします。次に、リンクさせたい形を選択後、範囲を指定し、生成されるHTMLコードの画像の範囲を、先ほどのカスタムHTMLに「カット&ペースト」します。
形によって指定する座標の例
・リンクを四角形(rect)にする場合の座標 「左上の座標(X,Y),右下の座標(X,Y)」
・リンクを円形(circel)にする場合の座標 「中心の座標(X,Y),半径」
・リンクを多角形(poly)にする場合の座標 「すべての点の座標(X,Y)」を必要な順番に
area shape="形状”
coords="座標"
href="リンク先"
alt="代替え文字"
生成される四角形のHTMLコード例は、3行目です。「coords="815,443,1207,566"」が画像の範囲となります。
<img src="toppageslide.png" usemap="#ImageMap" alt="" />
<map name="ImageMap">
<area shape="rect" coords="815,443,1207,566" href="#" alt="" />
</map>下記の矩形の例:area shape="rect" coords="599,449,991,568" href="https://anythinkpark.com/archives/372" alt="" /
HTMLの<>は、省略

なにかお気づきの点やご意見など有りましたらお問い合せからご連絡頂けると幸いです。
変更履歴
HTML Imagemap Generatorの画像を追加(2023年12月11日)