画面のちらつきを防止
当サイトにてWEBサイトを表示する直前に読込先のサイトが一瞬だけ表示される画面のちらつき現象が発生し、この現象の対処の為に、いろいろな、WEBサイトの記事を参考に対応しました。実装の覚書及び参考記事として整理しています。
ちらつきの原因としては、多数のプラグインや複数の画像や動画を設置すると、ページの読み込みに時間を要するようになります。レスポンシブ対応などがすべて完了した状態で画面を表示するためには、対応のコード記述が必要となります。今回は、ページをロード中であることをユーザーに伝えると同時に、処理中の読み込まれたページを見せないためにシンプルなロード画面のプラグインを実装しました。
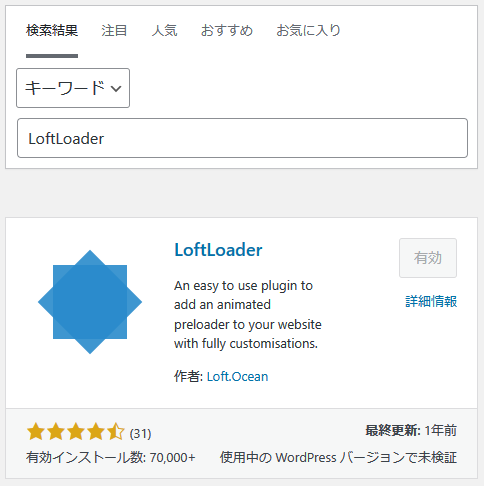
①シンプルなロード画面のプラグイン「LoftLoader」のインストール
②インストール後のパラメータの設定
シンプルなロード画面のプラグインのインストール
通常のプラグインの導入手順にてワードプレスのプラグインの新規プラグインの追加を選択し、「LoftLoader」にて検索し、インストールと有効化を行います。

インストール後のパラメータの設定
有料版(Pro)にアップデートもできますが、無料版でのパラメータの設定内容を紹介します。
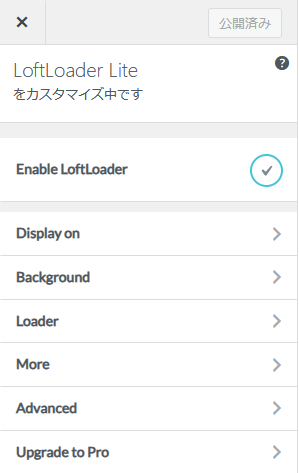
有効化の終了後、インストール済みプラルインのSettingを指定すると設定項目が表示されます。

それぞれを設定して上部の「Enable LoftLoader」にチェックを入れて公開すれば、設定したロード画面を有効化できます。
設定項目(斜体表示は設定内容)

各設定項目の説明は、下記の通りです。太字が設定内容です。
・Display on(プリローダー画面の表示箇所)
Sitewide(サイト全体) Homepage only(トップページのみ)
・Background(ロード画面の背景)リアルタイムプレビューにより確認
Pick Color(背景色) 白色
Opacity(透明度) 100%
Ending Animation(ロード完了のアニメーション) プレビューエリアにて確認可能
fadeSlide left&right フェード
Slide Left & RightSlide Up 左右
Slide UpSlide Up & Down 上
Slide Up & Down 上下
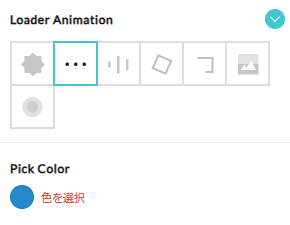
・Loader(ロードアイコン) 下記ローダーアニメーションの選択とカラー設定

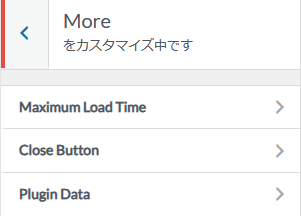
・More(ロード画面の表示時間)

Maximum Load Time(ロード画面の最大表示時間) 5秒
Close Button(ロード画面を閉じるボタン) 5秒
Plug Data 選択無し
・Advanced 指定不要
・Upgrade to Pro 指定不要
以上の設定内容です。
なにかお気づきの点やご意見など有りましたらお問い合せからご連絡頂けると幸いです。
変更履歴
ちらつきの発生原因と対応策を追記(2023年12月15日)